The size css at rule descriptor used with the at page at rule defines the size and orientation of the box which is used to represent a page. Size may either be defined with a scalable keyword in this case the page will fill the available dimensions or with absolute dimensions.
 Using Orientation On Your Mobile Sites Sitepoint
Using Orientation On Your Mobile Sites Sitepoint
Facebook at csstricks twitter at css youtube at realcsstricks instagram at realcsstricks rss feed css tricks is created written by and maintained by chris coyier and a team of swell people.
Css landscape. Crosby schlessinger smallridge is a boston firm specializing in landscape architecture planning and urban design. This feature does not correspond to device orientation. You would need an image with an aspect ratio closer to the.
The orientation css media feature can be used to test the orientation of the viewport or the page box for paged media. Print screen or speech. Serves the greater jacksonville fl area and provides a wide array of services.
Viewing 5 posts 1 through 5 of 5 total author posts august 30 2011 at 1241 am 34134 admanparticipant hey all so im working on my own website and wanting to make it tablet and mobile friendly. This topic is empty. You can also use media queries to specify that certain styles are only for printed documents or for screen readers mediatype.
Orientation is the tabletphone in landscape or portrait mode resolution. That will fill the paper in landscape mode fully but the height of the image will be stretched because the aspect ratio will be altered. Boston bra bridges brownfield cambridge collegesuniversities context sensitive design ct dcr downtown greenway high school housing ma chps medford midwest neighborhood ny oh parks playgrounds rivers school somerville stormwater management streetscape.
Landscape maintenance and installation certified pest management lawn fertilization irrigation system repairs and horticultural and arborist services are available. Opening the soft keyboard on many devices in portrait orientation will cause the viewport to become wider than it is tall thereby causing the browser to use. Ive been searching for sometime now how to allow users to easily print a response page which is a lot wider than it is high.
I have the portrait ok but once i go to landscape on my. Most of the time this size corresponds to the target size of the printed page if applicable. The tech stack for this site is fairly boring.
Using media queries are a popular technique for delivering a tailored style sheet responsive web design to desktops laptops tablets and mobile phones. This article certainly pointed me in the right direction and ive sucessfully printed a landscape aspx page which includes a dropdownlist textboxes fieldset etc.
 Parallax Scene With Css Variables
Parallax Scene With Css Variables
 Asp With Arka Asp Net C Ms Sql Server Mvc Jquery
Asp With Arka Asp Net C Ms Sql Server Mvc Jquery
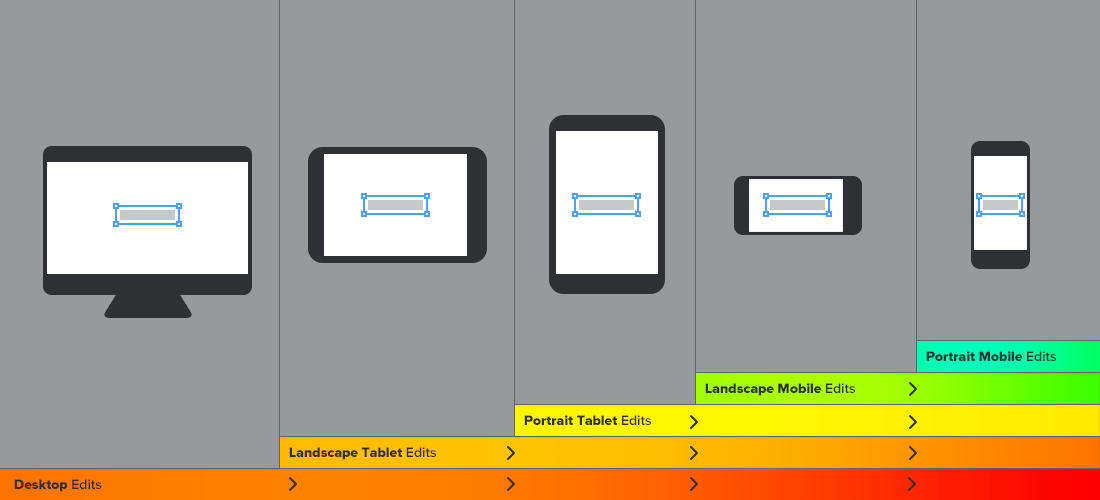
 Welcome Css Hero 1 3 Introducing Landscape Mode And
Welcome Css Hero 1 3 Introducing Landscape Mode And
 Css Media Queries Min Vs Max Dhali Com
Css Media Queries Min Vs Max Dhali Com
 Css Tricks On Twitter The Javascript Learning Landscape In
Css Tricks On Twitter The Javascript Learning Landscape In
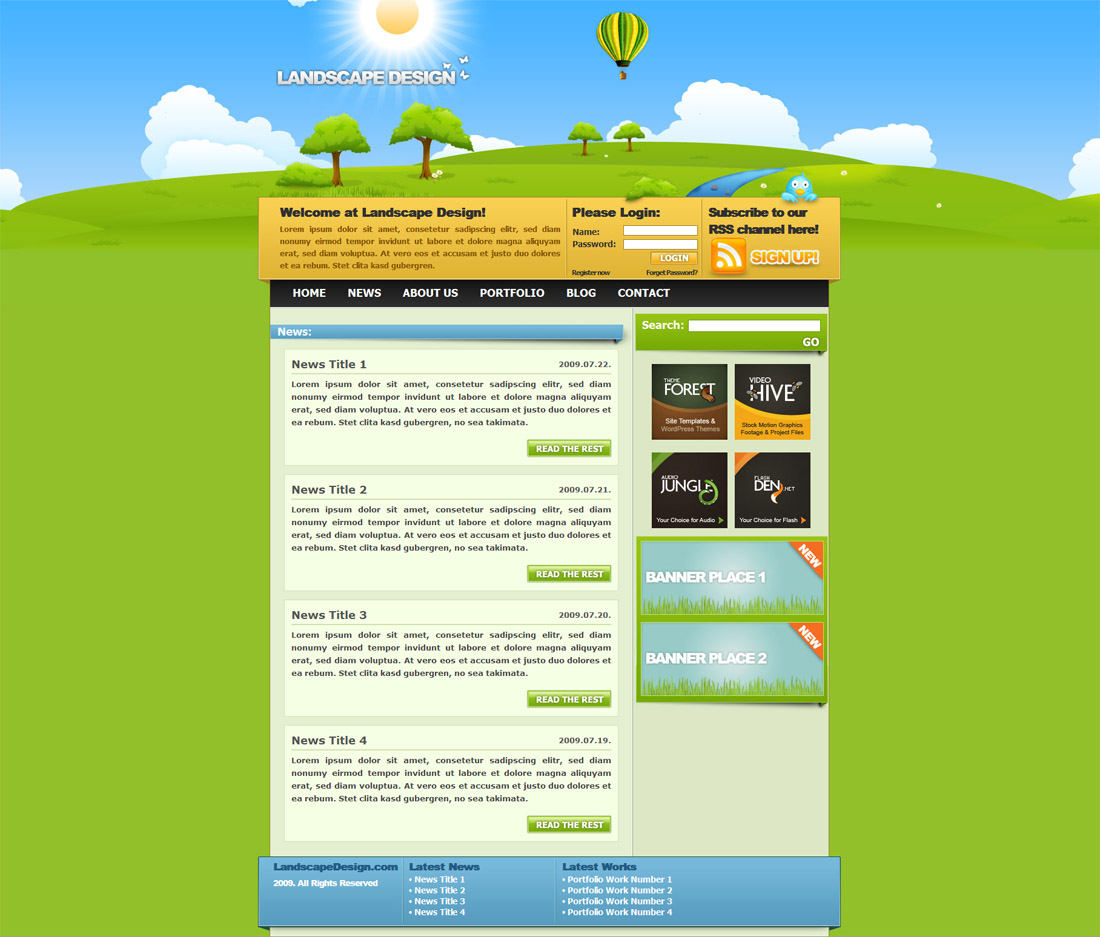
 Landscape Design Drawn Styled Xhtml Css Template
Landscape Design Drawn Styled Xhtml Css Template
 25 Pure Css Parallax Scrolling Examples Bashooka
25 Pure Css Parallax Scrolling Examples Bashooka
Creating Minimalist Css Landscape Art Evan Crouch
I Built My Own Css Curriculum To Master It Dev Community
Creating Responsive Designs With Css Media Queries
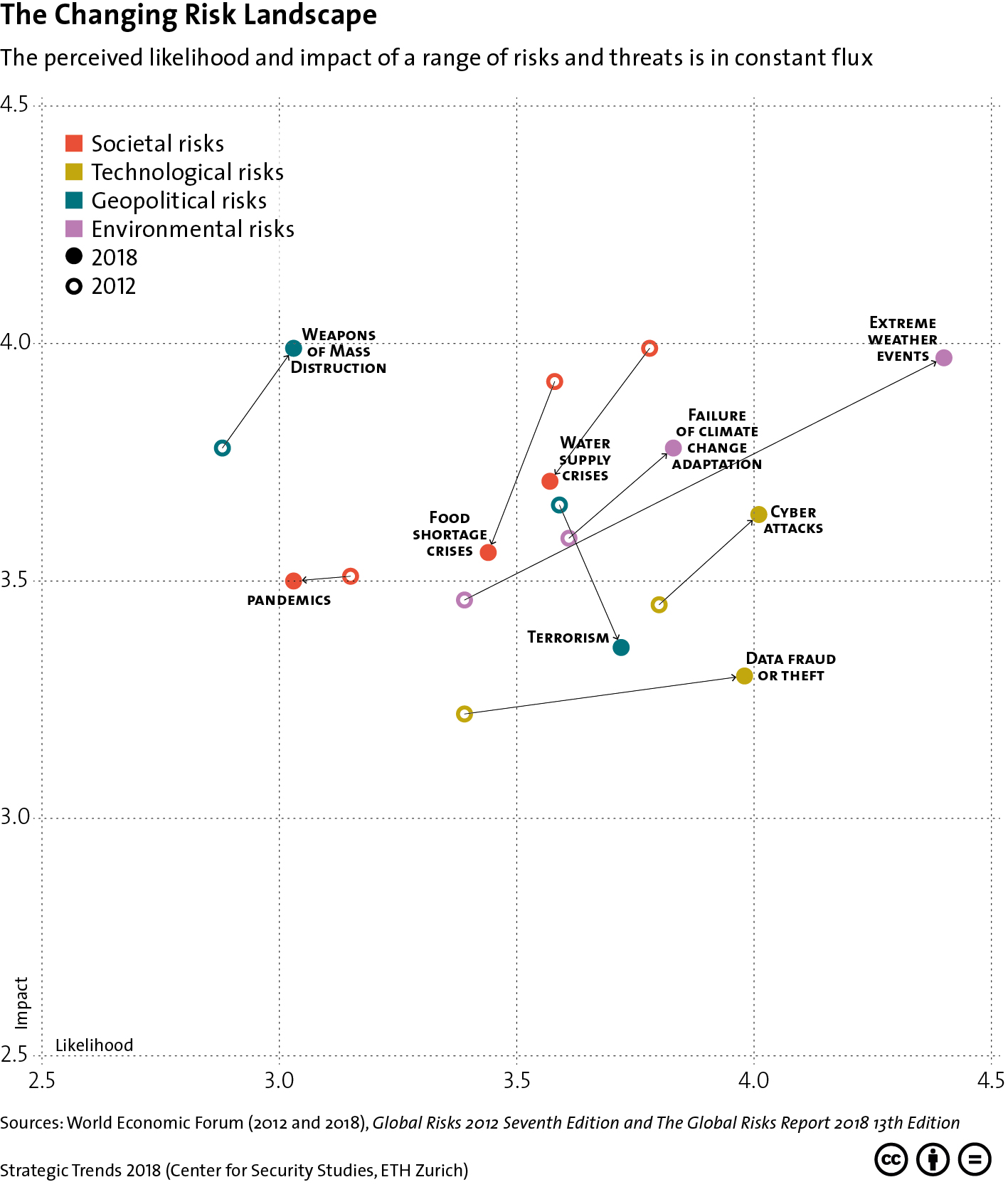
 The Changing Risk Landscape Css Blog Network
The Changing Risk Landscape Css Blog Network